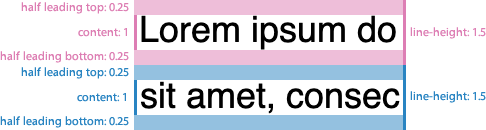
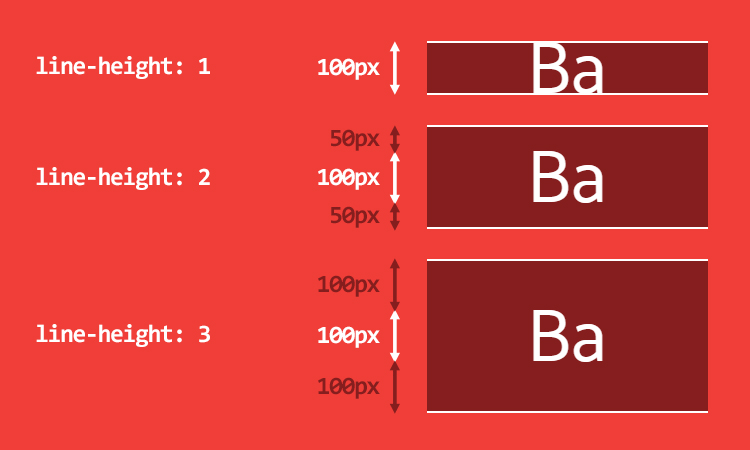
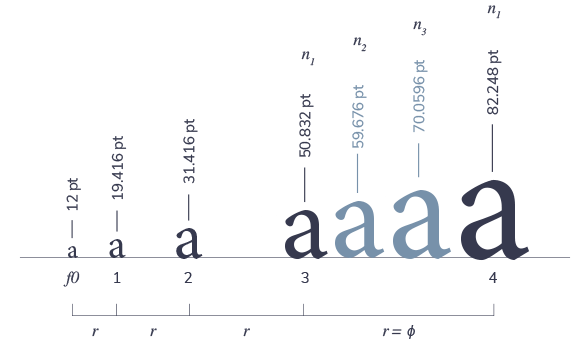
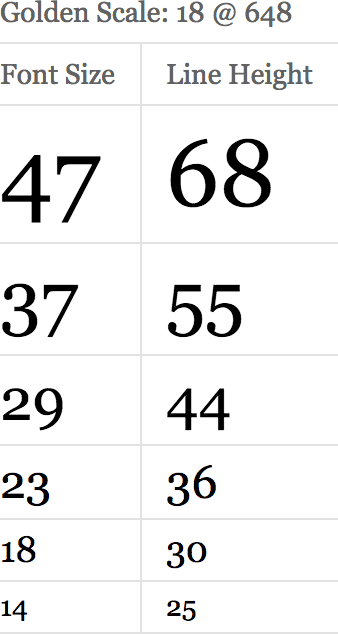
GRT Calculator on Twitter: "The GRT design system is composed of 3 main parts: 1. font sizes 2. line heights 3. spacing units The GRT Calculator (that's me) gives you each of

With the Golden Ratio Typography Calculator, you can... Discover the perfect typography for your website by en… | Typography, Golden ratio typography, Golden ratio